Když jsem začínal upravovat některý ze svých webů v redakčním systému WordPress, často jsem narazil na problém, že jsem nevěděl, kde přesně se nachází vlastnosti nějakého elementu, které jsem potřeboval změnit.
Časem jsem si vytvořil takový postup, pomocí kterého se dají celkem snadno a rychle měnit vlastnosti šablony, které používám pro webové stránky.
Na konkretním příkladě se teď rozepíšu o změně fontu (ať už jiný typ nebo jen změna velikosti či barvy písma), ale dá se to aplikovat i na další vlastnosti, jako je třeba barva pozadí a některých prvků webu, umístění a velikost některých prvků apod.
Jaký font mám aktuálně nastavený?

První možností je přihlášení se do administrace webu (http://VASEDOMENA.cz/wp-admin), a dále si v levém menu najdu možnosti nastavení pro konkrétní šablonu, někdy je tato volba přímo v první úrovni menu, nebo se skrývá pod položkou Vzhled. Nejčastěji její název obsahuje název vaší šablony. Po rozkliknutí se vám zobrazí možnosti nastavení pro aktuální šablonu a často mezi nimi najdete i nastavení pro font ať už nadpisů, písma menu nebo textů článků.
Pokud vaše šablona nemá možnost nastavení fontu přímo v administraci webu, zjistíme zvolený font následujícím způsobem.
1. Otevřu si stránku s textem, jehož typ fontu chci zjistit.
2. Najedu kurzorem na text a kliknu pravým tlačítkem. Otevře se okno s
menu.
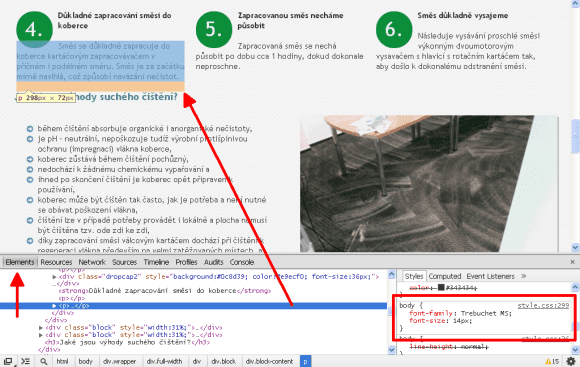
3. Vyberu položku Zkontrolovat prvek. Otevře se v dolní části nový panel. Používám prohlížeč Chrome, ale v ostatních prohlížečích je postup nejspíše obdobný.
Vidíte, že jak se pohybujete kurzorem v levé větší části dolního panelu po řádcích, tak se i obarvují jednotlivé prvky (odstavce textu, nadpisy, obrázky a další prvky). Kliknutím na řádek s požadovaným prvkem se zobrazují jeho vlastnosti v levé části panelu. Jen upozorňuji, že je třeba mít v panelu přepnuto na záložku Elements.

4. Pokud tedy chci v konkrétním případě zjistit typ fontu odstavcového textu, tak v levé části dolního panelu kliknu levým tlačítkem na řádek <p>…</p>, zkontroluji si, že se obarvil požadovaný odstavec textu a v pravé části panelu si posuvníkem najdu položku font-family.
5. Na uvedeném případě vidím, že je vypsáno: font-family: Trebuchet MS;.
6. U vlastností fontu také vidím, že v pravém horním rohu je napsáno style.css:299. To značí, že uvedenou vlastnost najdu v souboru šablony style.css na řádku 299.
7. Výhodou je, že přímo v prohlížeči můžete online pozorovat změnu fontu, a to tak, že v pravé části panelu přepíšete stávající font na nový, v mém případě třeba přepíšu font z původního font-family: Trebuchet MS; na nový font-family: Arial;. Pokud tedy chcete vidět, jak bude nový font vypadat, můžete to provádět takto jednoduše, aniž byste editovali příslušný soubor style.css a ukládali ho.
8. Jak provést trvalé změny editací příslušných souborů šablony si ukážeme nyní.
Jakým způsobem změnit vlastnosti prvků?
Editaci souborů lze provést 3 způsoby:
- Editace souboru v administraci webu. Po přihlášení si v levém menu vybereme položku Vzhled a dále položku Editor. Zobrazí se nové okno, kde v pravém sloupci si vybereme soubor, který potřebujeme editovat, v našem případě style.css. V něm si musíme najít řádek, kde se nachází typ fontu. Po změně fontu klikneme dole na tlačítko Aktualizovat soubor a změna je uložena.
- Další možností je přístup k souboru přes FTP přes webové rozhraní, které umožňuje váš hosting, na kterém máte váš web uložen.
- Poslední možností, kterou využívám nejčastěji i já, je editace souborů pomocí přístupu přes FTP klienta na mém počítači. Jako FTP klienta používám starý dobrý správce souborů Total Commander. Je potřeba podle návodu, který má na svých stránkách váš hosting, nakonfigurovat přístup přes FTP klienta k souborům šablony vašeho webu. Poté si po každém připojení v Total Commanderu můžete prohlížet a editovat soubory. K editaci doporučuji např. editor PSPad. Výhodou oproti třeba klasickému Poznámkovému bloku je, že zobrazuje i čísla řádků a má daleko pokročilejší funkce pro editaci souborů.
Pokud se chcete dozvědět více o publikování v redakčním systému WordPress, bude pro vás možná zajímavý online kurz Zlatý WordPress.

Podle mě je potřeba zjistit prvek, v němž je font použitý, název fontu je mi v podstatě k ničemu. Pokud ho navíc prohlížeč nenačte (častá situace s Google fonty), tak zobrazí něco jiného, než co je definované v CSS. (A to není snadné zjistit – viz karta Computed, která _není_ na obrázku zvýrazněná, ačkoliv by být měla).
Myslel jsem, že napíšeš, jak ho najít v CSS, resp. v šabloně, to totiž nemusí být triviální – je několik způsobů, jak se dá načíst: přímým zápisem v css, @import v css, použití jiného css, než člověk čeká (nebo dokonce kaskády), import ve functions.php (nebo jiném), případně javascriptem. Také se může v css načítat pro každé médium jinak.. zkrátka je to věda.
Dobrý den Vlastimile,
děkuji za komentář a za uvedení dalších souvislostí, které mně, jako laikovi, nebyly třeba ani známé.
Díval jsem se na vaše stránky k připravovanému kurzu Zlatý WordPress, vypadá to docela zajímavě, možná bude některým čtenářům mého blogu kurz také užitečný a zúčastní se ho.